Optimizing for mobile friendliness is crucial for SEO because a significant portion of web traffic comes from mobile devices. Here are some best practices to ensure your website is mobile-friendly:
1. Responsive Design:
- Flexible Layout: Use a responsive design that automatically adjusts to different screen sizes and orientations.
- Fluid Grids: Implement fluid grids that scale elements proportionally.
- Media Queries: Use CSS media queries to apply different styles based on device characteristics.
2. Mobile Page Speed:
- Optimize Images: Compress and resize images for faster loading times on mobile devices.
- Minify Resources: Minify CSS, JavaScript, and HTML to reduce file sizes.
- Browser Caching: Enable browser caching to store static files locally for faster loading on return visits.
- Content Delivery Network (CDN): Use a CDN to serve content from servers closer to the user.
3. User-Friendly Navigation:
- Simplified Menus: Use simple, collapsible menus that are easy to navigate on small screens.
- Clickable Elements: Ensure buttons and links are large enough and spaced appropriately for touch interaction.
- Sticky Navigation: Consider sticky navigation bars that stay at the top of the screen as users scroll.
4. Readability:
- Font Size: Use legible font sizes (at least 16px) and ensure text can be read without zooming.
- Line Spacing: Increase line spacing for better readability on small screens.
- Contrast: Ensure sufficient contrast between text and background for readability.
5. Avoid Intrusive Interstitials:
- No Pop-Ups: Avoid pop-ups and interstitials that cover content and disrupt the user experience.
- Alternatives: Use less intrusive ways to capture user information, such as banners that are easily dismissible.
6. Mobile-Friendly Forms:
- Simple Forms: Simplify forms by minimizing the number of fields and using auto-fill features.
- Touch-Friendly: Design forms with touch-friendly elements like large input fields and buttons.
- Validation: Implement real-time validation to reduce errors and improve user experience.
7. Viewport Configuration:
- Meta Tag: Use the viewport meta tag to control the layout on mobile browsers.
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
8. Optimize for Local Search:
- Local Keywords: Include local keywords in your content and metadata.
- Google My Business: Ensure your Google My Business profile is complete and up-to-date.
- NAP Consistency: Maintain consistent Name, Address, and Phone number (NAP) information across your site and online listings.
9. Mobile-Friendly Content:
- Concise Text: Write concise, scannable content with short paragraphs and bullet points.
- Visual Content: Use high-quality visuals that load quickly and look good on mobile screens.
- Expandable Content: Implement expandable content areas to keep pages clean and focused.
10. Touch Gestures:
- Gestures: Design for common touch gestures like swiping and pinch-to-zoom.
- No Flash: Avoid using Flash, as it is not supported on most mobile devices.
11. Test Mobile Usability:
- Mobile Testing Tools: Regularly test your site using tools like Google’s Mobile-Friendly Test.
- User Testing: Conduct usability testing with real users on different devices to identify issues.
12. Mobile-First Indexing:
- Content Parity: Ensure the mobile version of your site has the same content as the desktop version.
- Structured Data: Implement structured data on both mobile and desktop versions to ensure consistency.
13. AMP (Accelerated Mobile Pages):
- AMP Implementation: Consider using AMP to create fast-loading pages for mobile users.
- Consistent Design: Ensure AMP pages have a similar design and content to your regular pages.
14. Progressive Web Apps (PWA):
- PWA Features: Consider implementing PWA features like offline access, push notifications, and home screen icons to enhance the mobile experience.
- Performance: Optimize PWAs for fast performance and seamless user experience.
15. Regular Updates and Maintenance:
- Monitor Performance: Continuously monitor your site’s performance on mobile devices and make improvements as needed.
- Stay Updated: Keep up with the latest trends and updates in mobile SEO and user experience.
By following these best practices, you can ensure that your website provides an excellent experience for mobile users, which is critical for maintaining strong SEO performance.
Related Posts
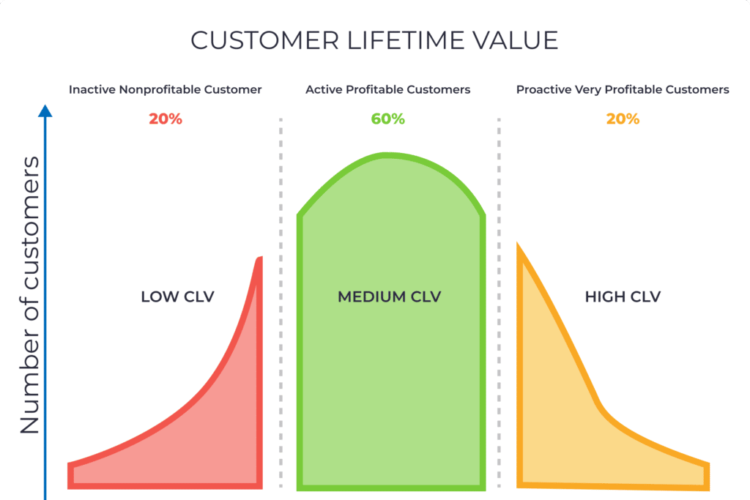
Let’s talk about LTV analysis for Shopify store. Analyzing the customer lifetime value of...
The basic premise of search engine reputation management is to use the following three...